For this project I was involved in the coding and some minor UI choices.



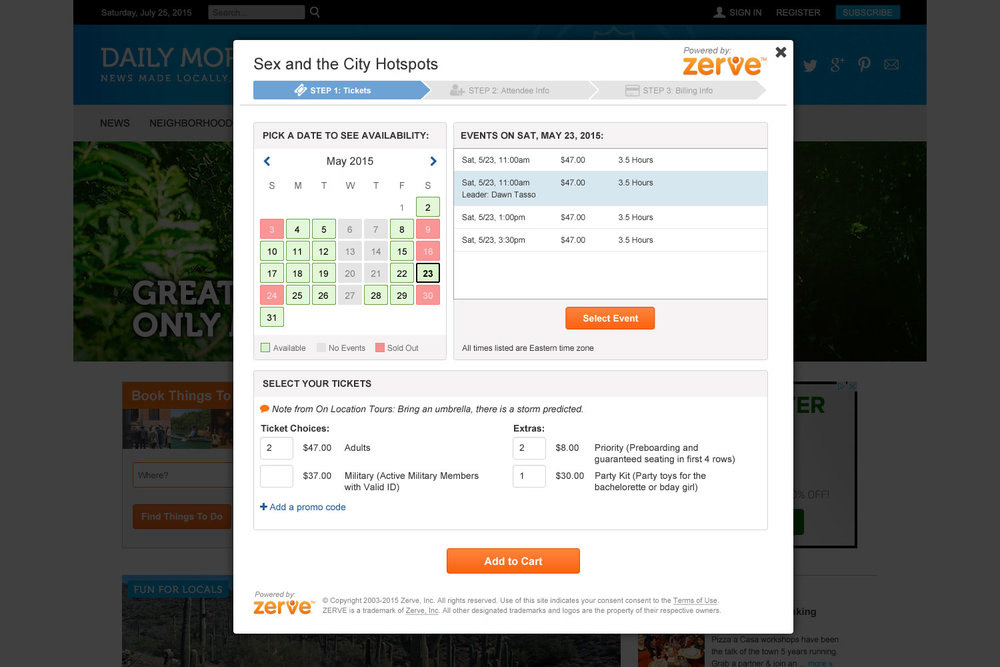
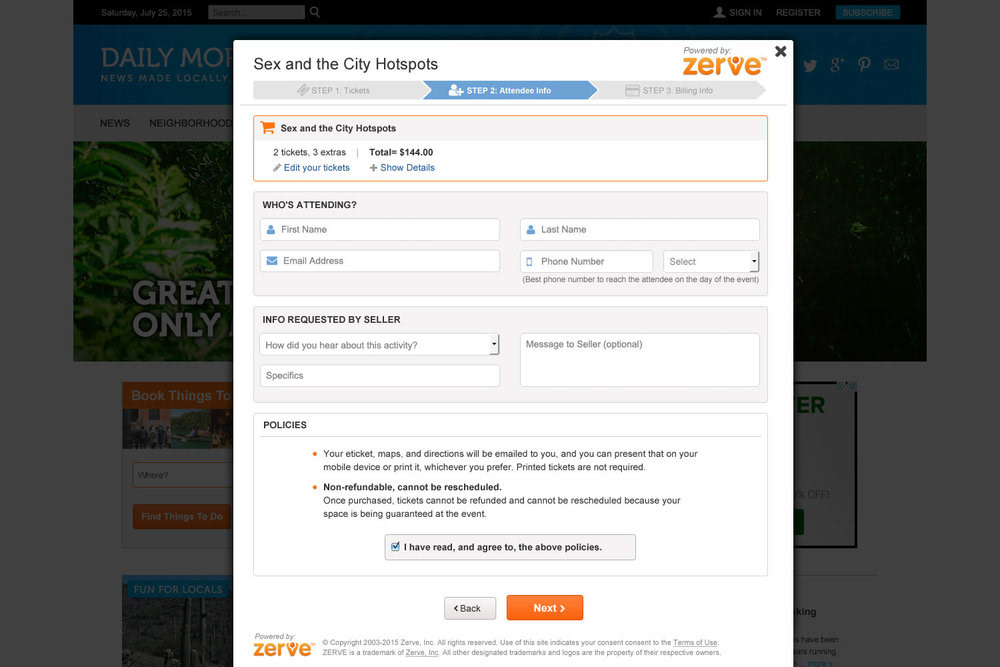
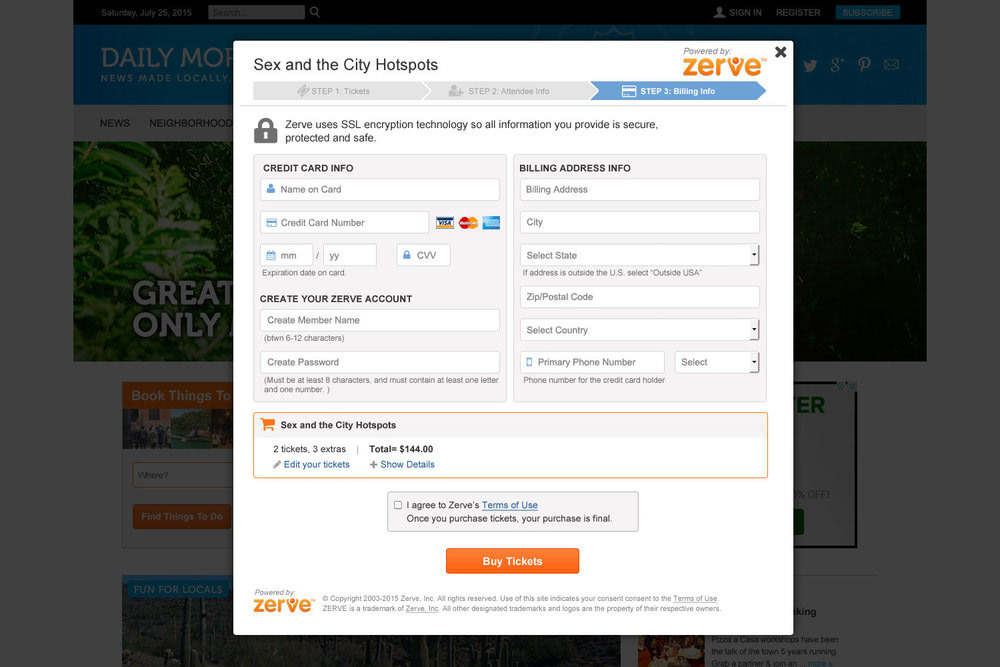
Checkout Flow: Large Devices
The purchase flow for desktop, larger devices was implemented via modal window. Three clear steps comprised the consumer purchase flow.


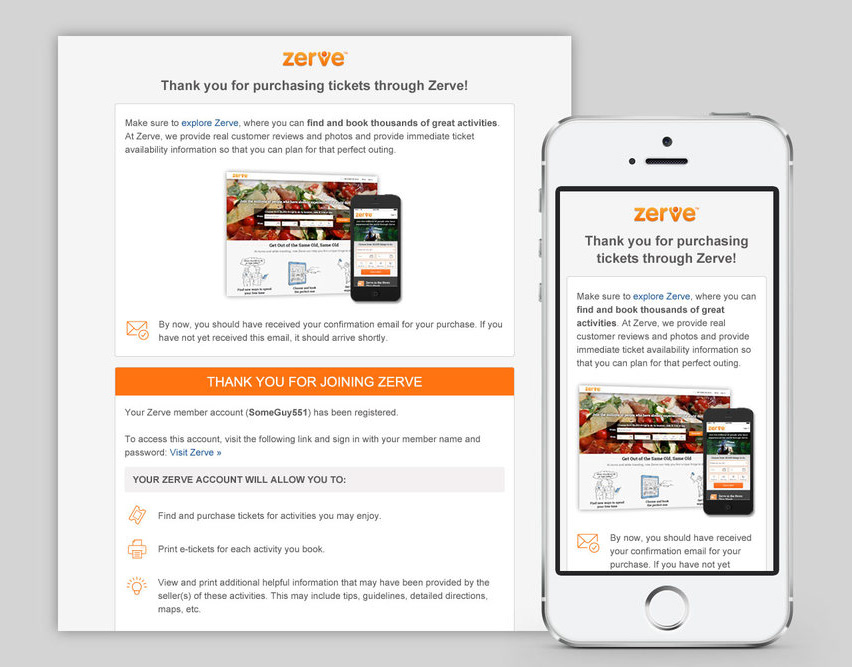
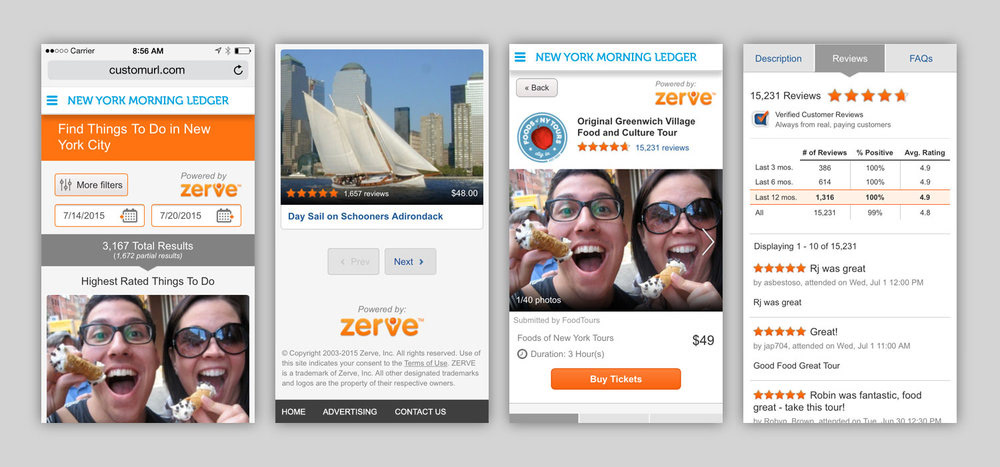
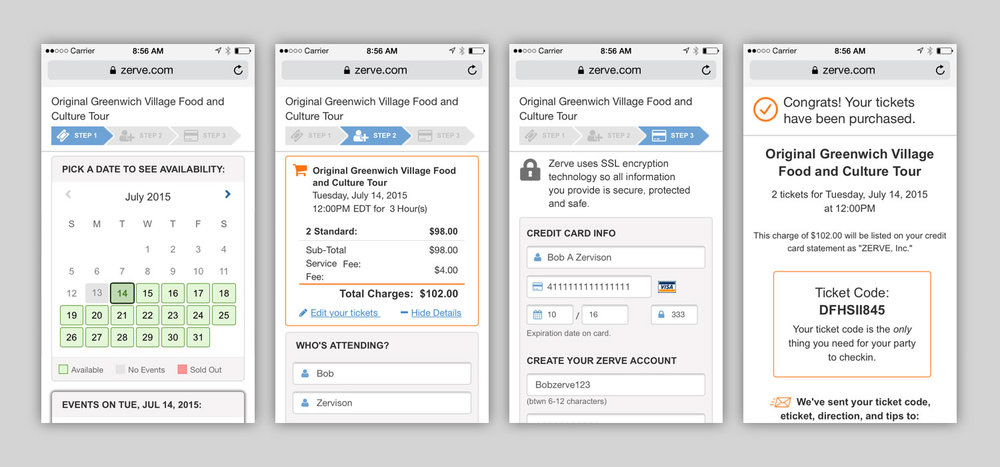
Mobile Checkout Flow
Users were encouraged to select an event date and time, tickets and complete the additional steps to purchase.