Using data from an internal API, parse the events and build a responsive page with a date picker and daily columns of events. Options can control the visibility of the date picker, whether or not events are grouped, and which group is displayed. Almost all of the days are represented using a moment() object
Dependencies:
* Kalendae - https://github.com/Twipped/Kalendae
* (customized by Corey, http://productlove.xyz/kalendae-javascript-calendar-contribution)
* Moment.js - http://momentjs.com/
* LoDash - http://lodash.com
* Head.js - http://headjs.com/
* jQuery
* Kalendae - https://github.com/Twipped/Kalendae
* (customized by Corey, http://productlove.xyz/kalendae-javascript-calendar-contribution)
* Moment.js - http://momentjs.com/
* LoDash - http://lodash.com
* Head.js - http://headjs.com/
* jQuery
(Code available upon request)
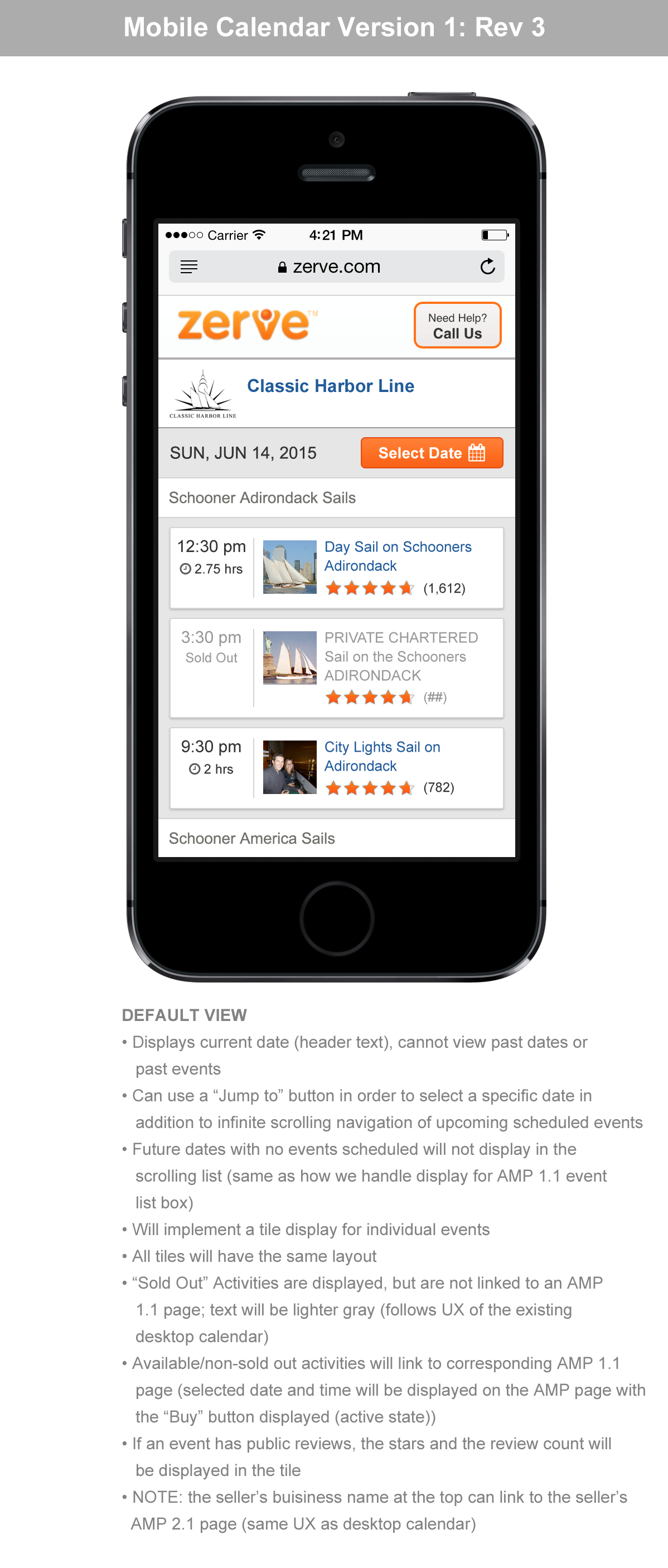
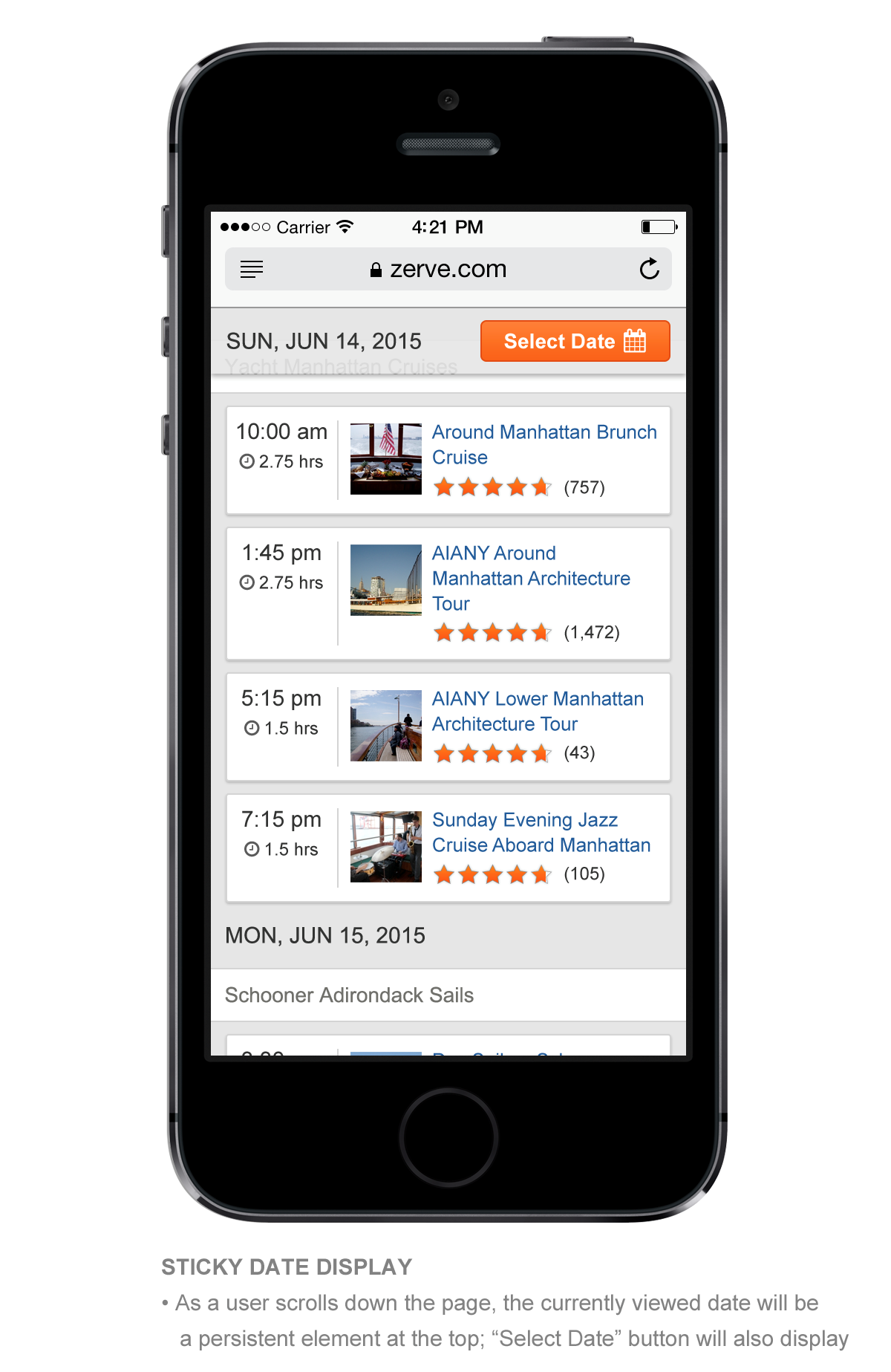
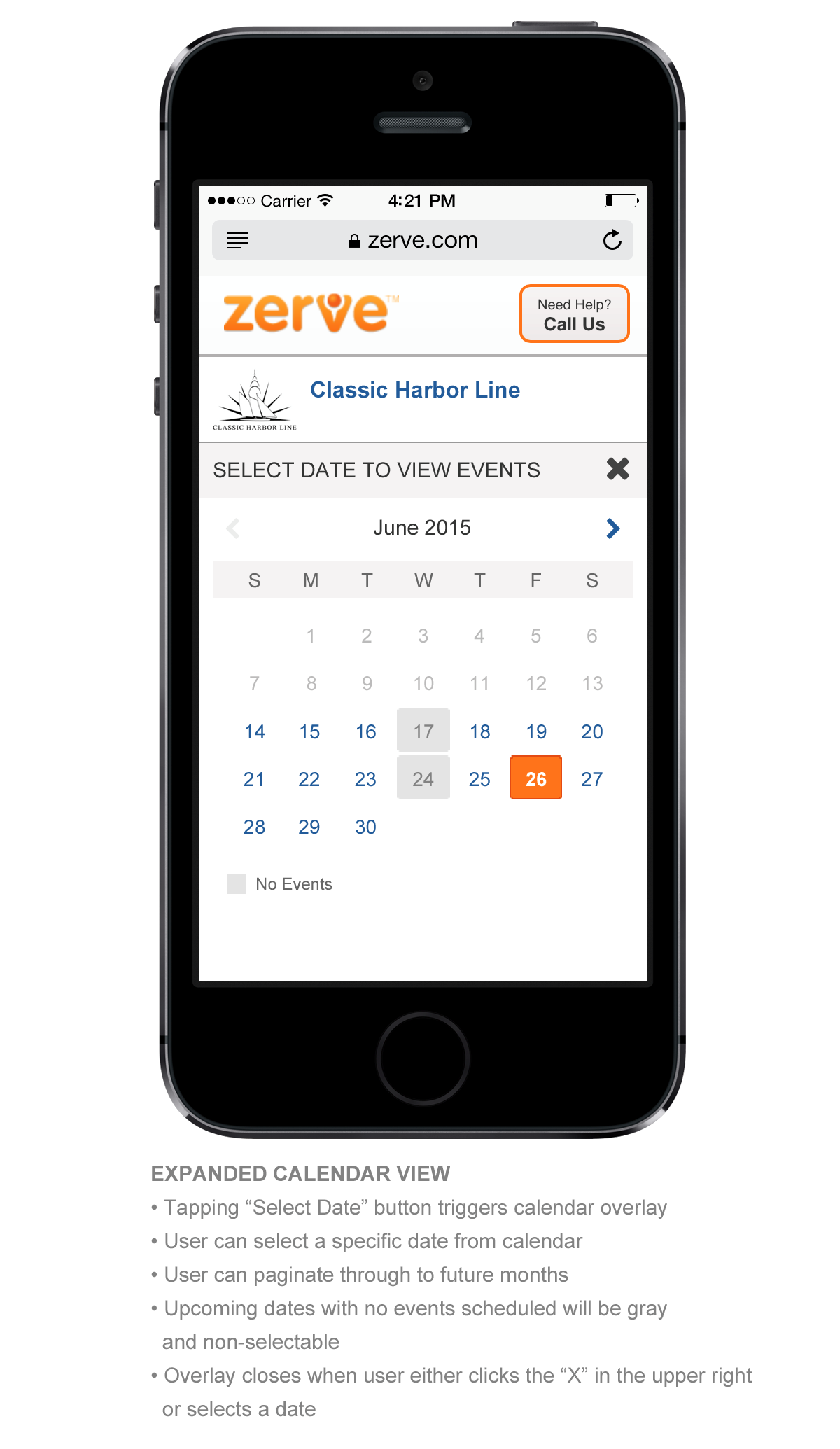
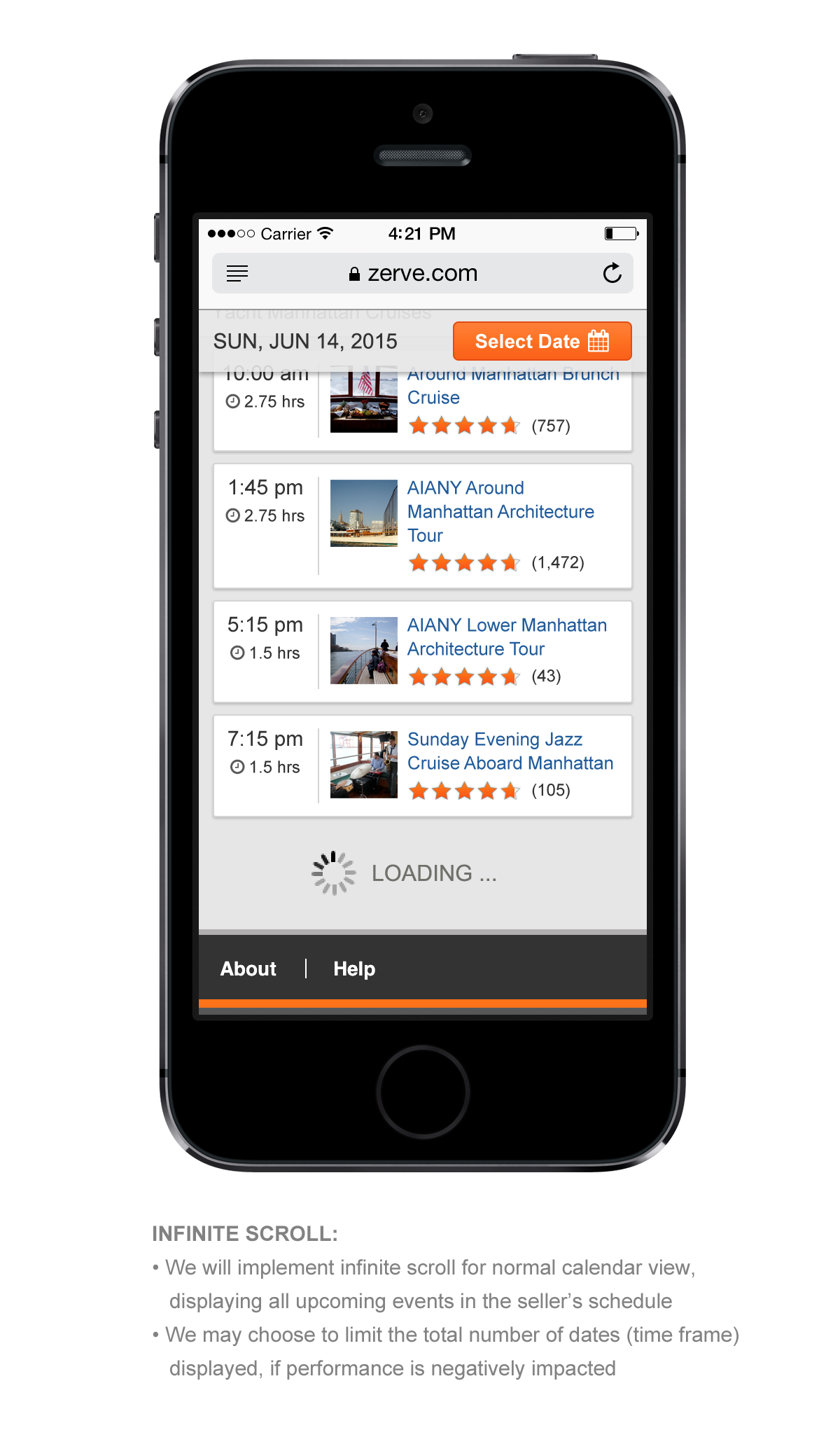
Here are the design and UX guidelines I was given at start (any deviations from these designs were approved by the designer & product manager):






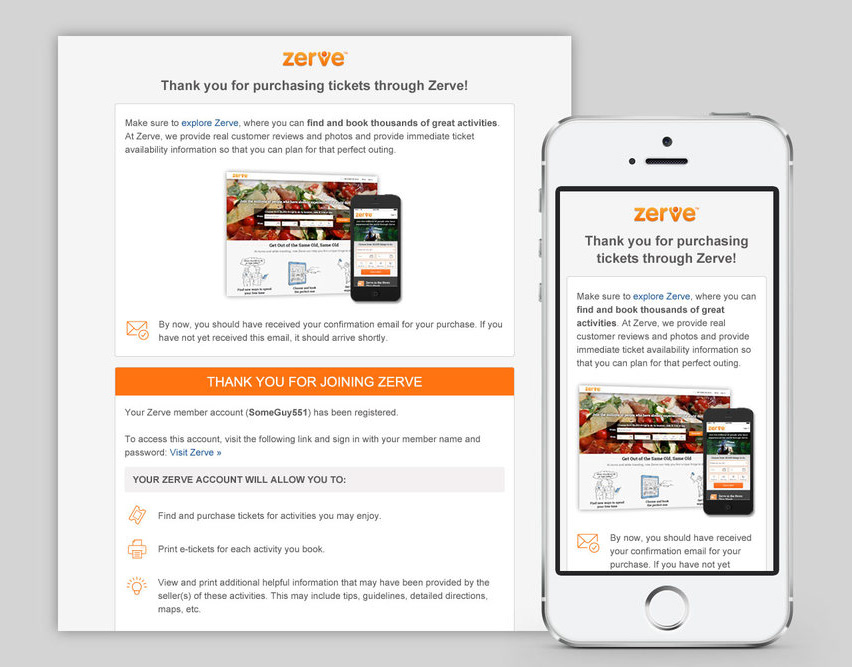
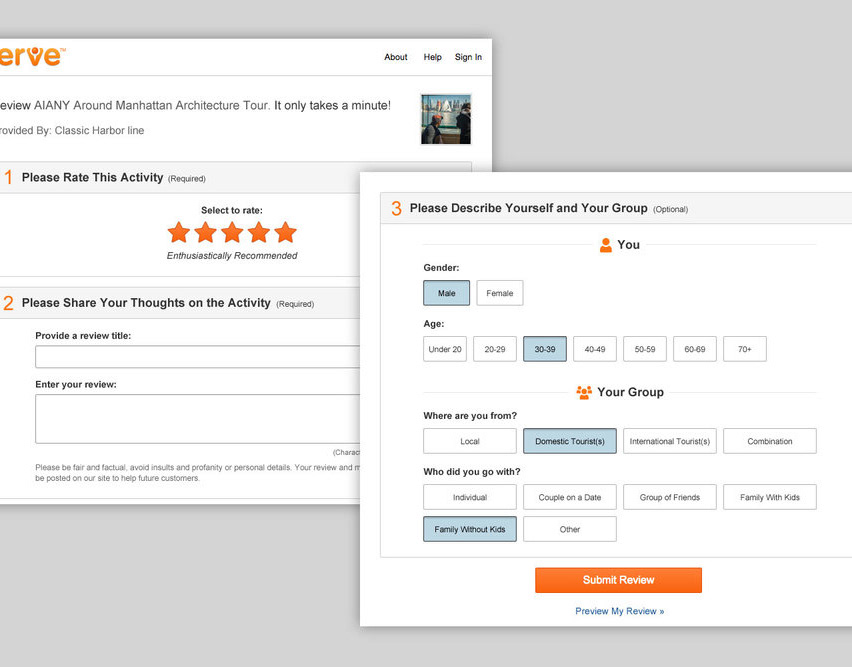
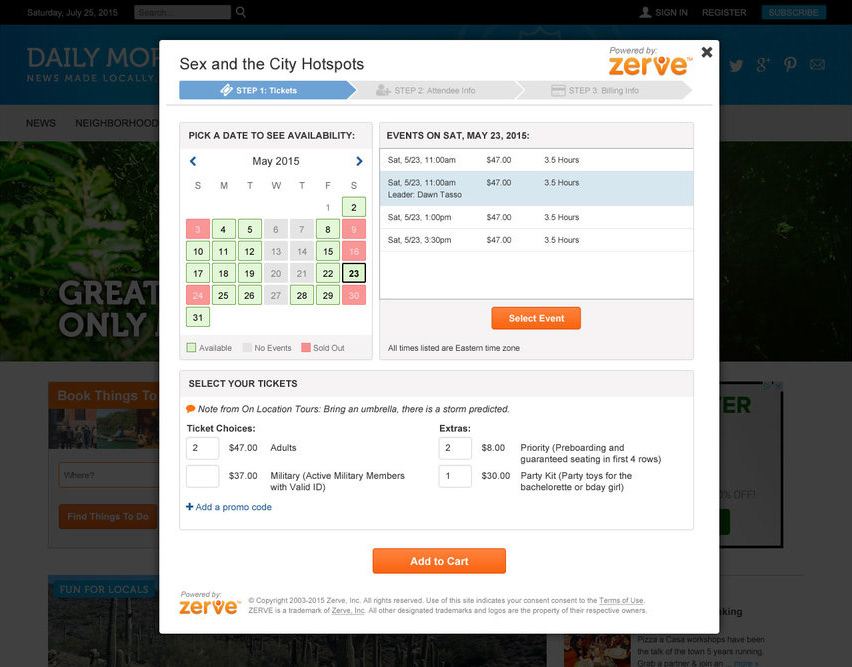
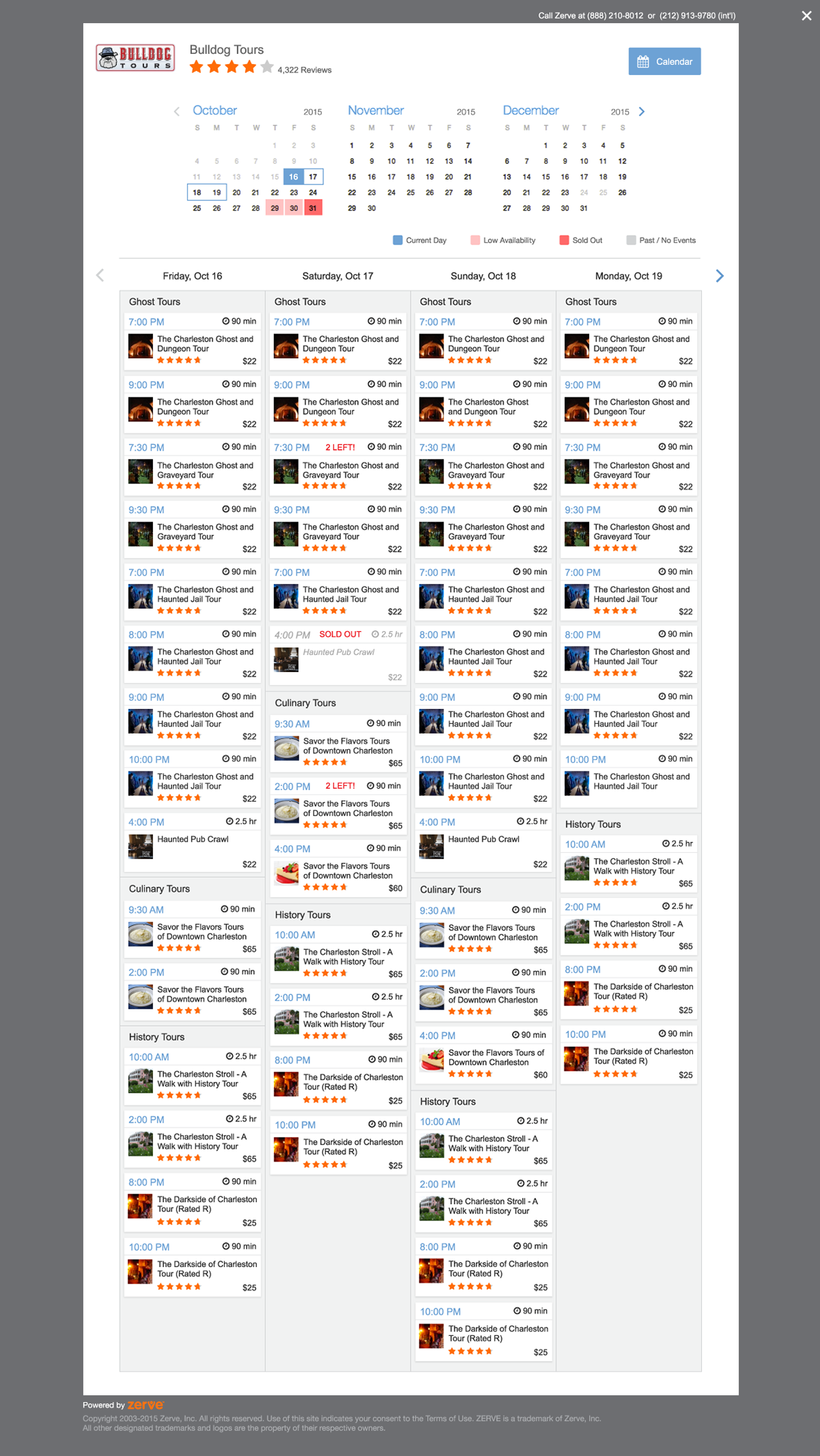
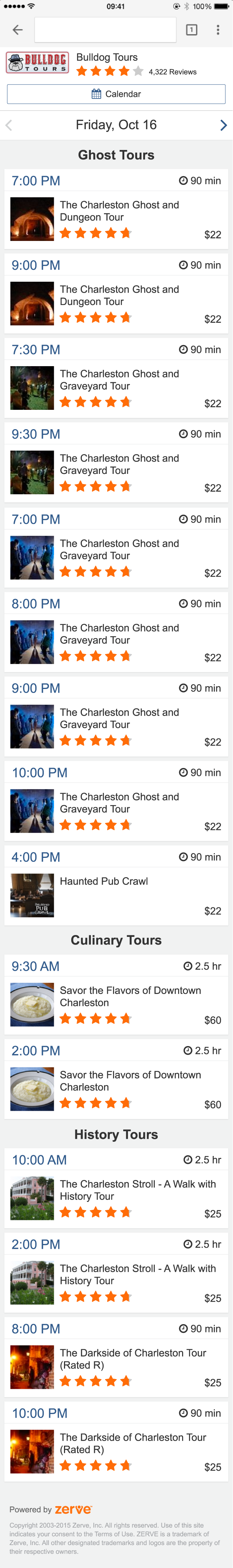
And these are screenshots of the final product after a couple months of development and finessing.
Desktop (left) and mobile (right)


It was an rather complex project, and to make sure I didn't miss anything, I literally printed out the code and hung it on my wall: