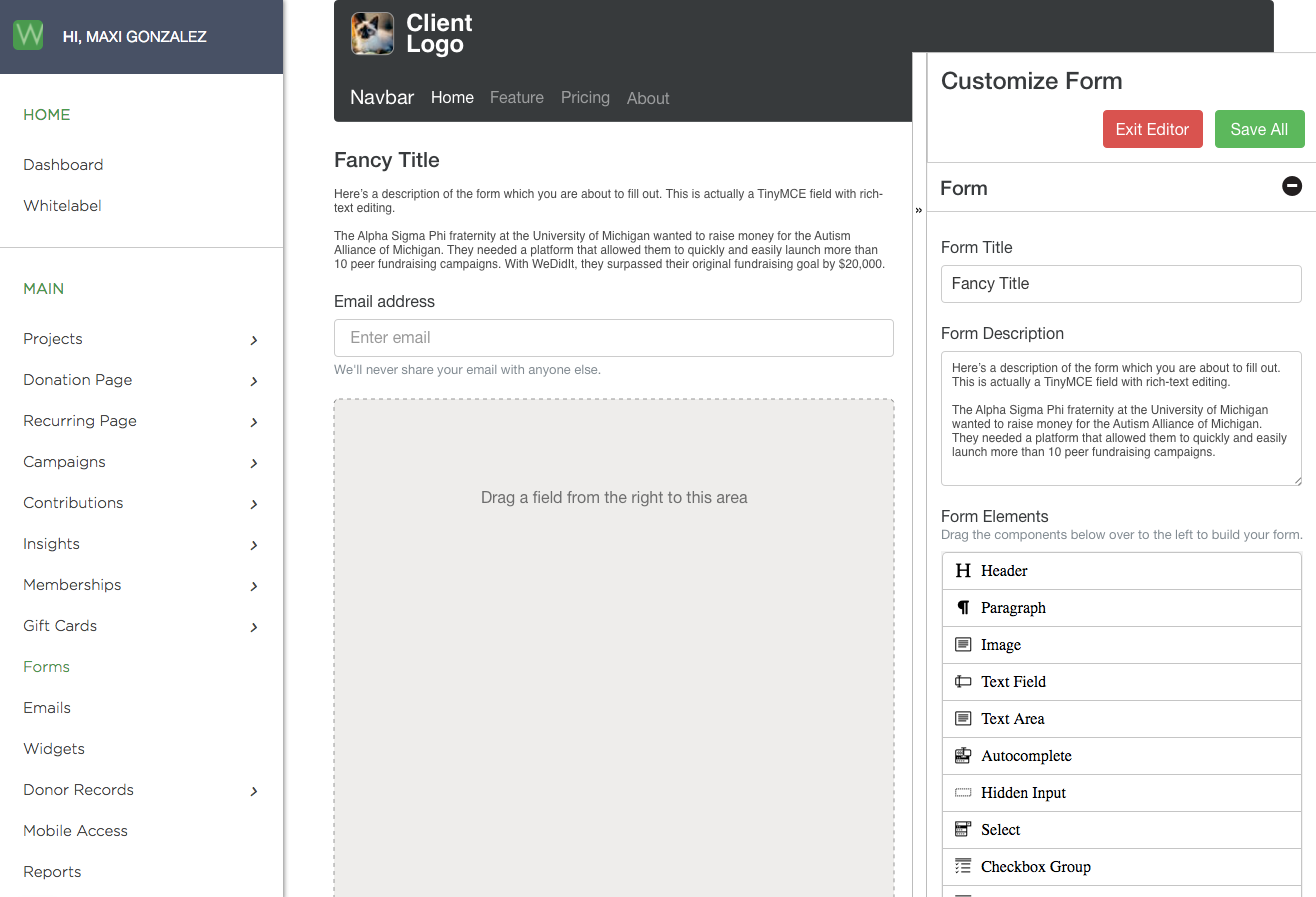
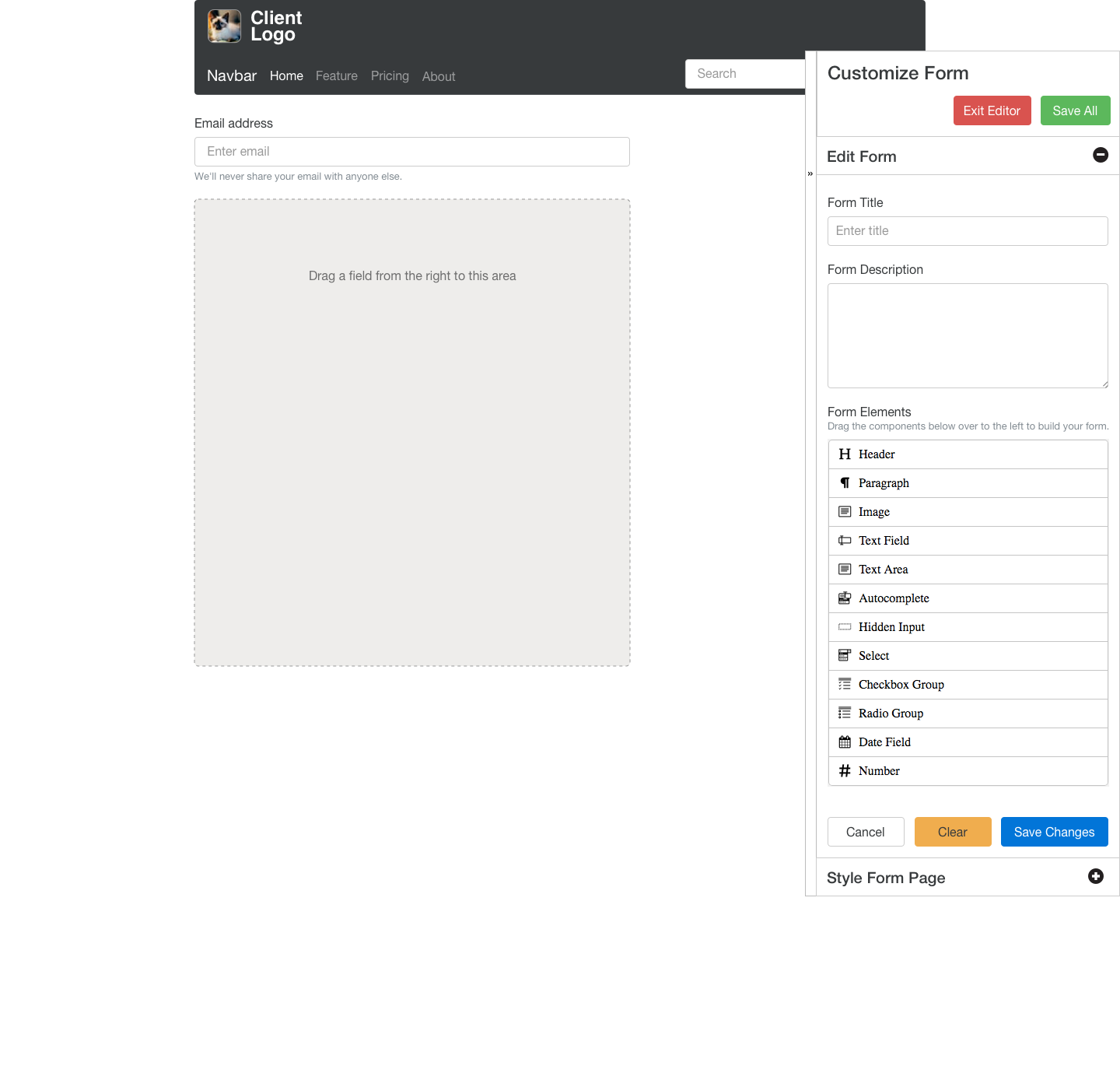
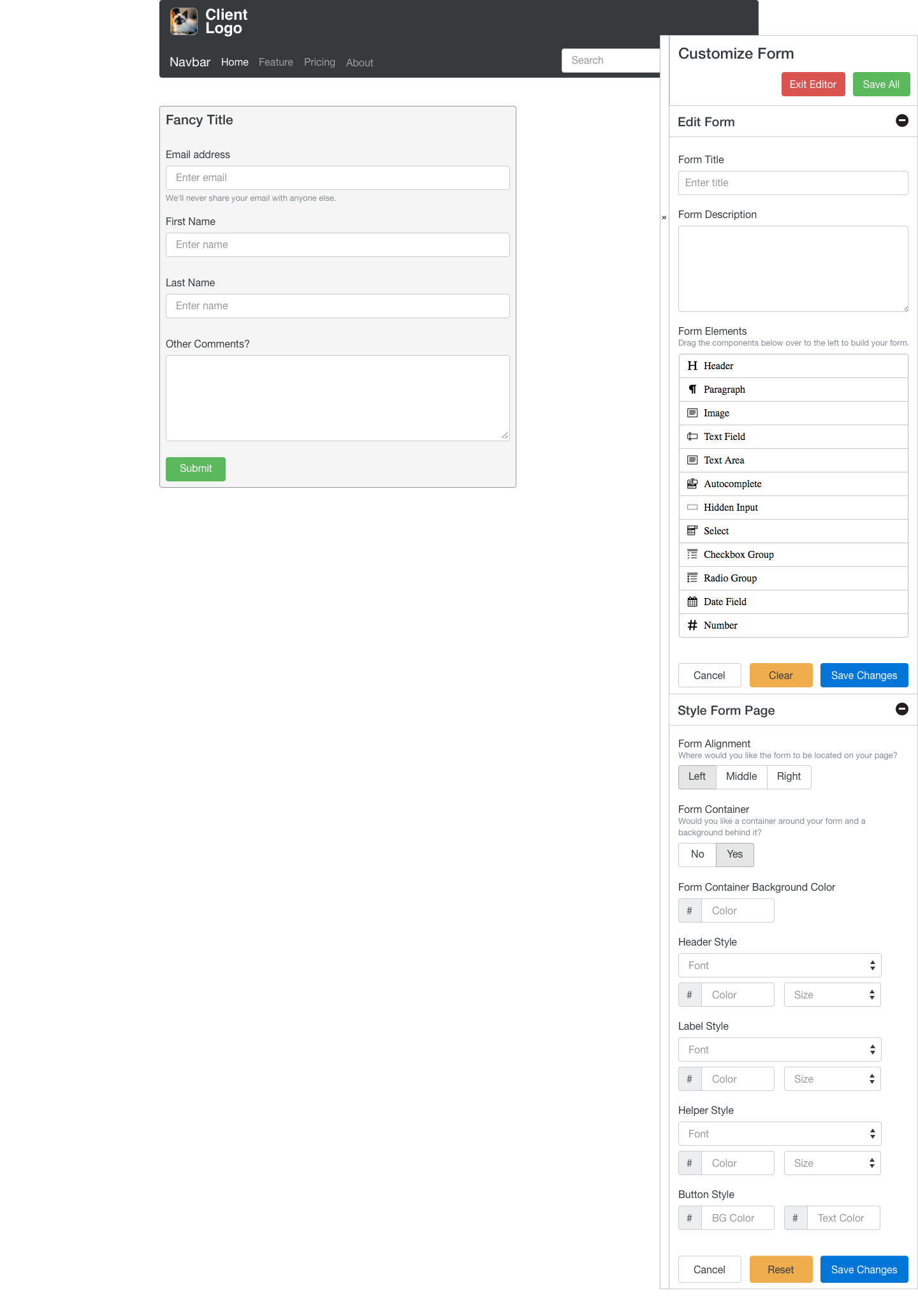
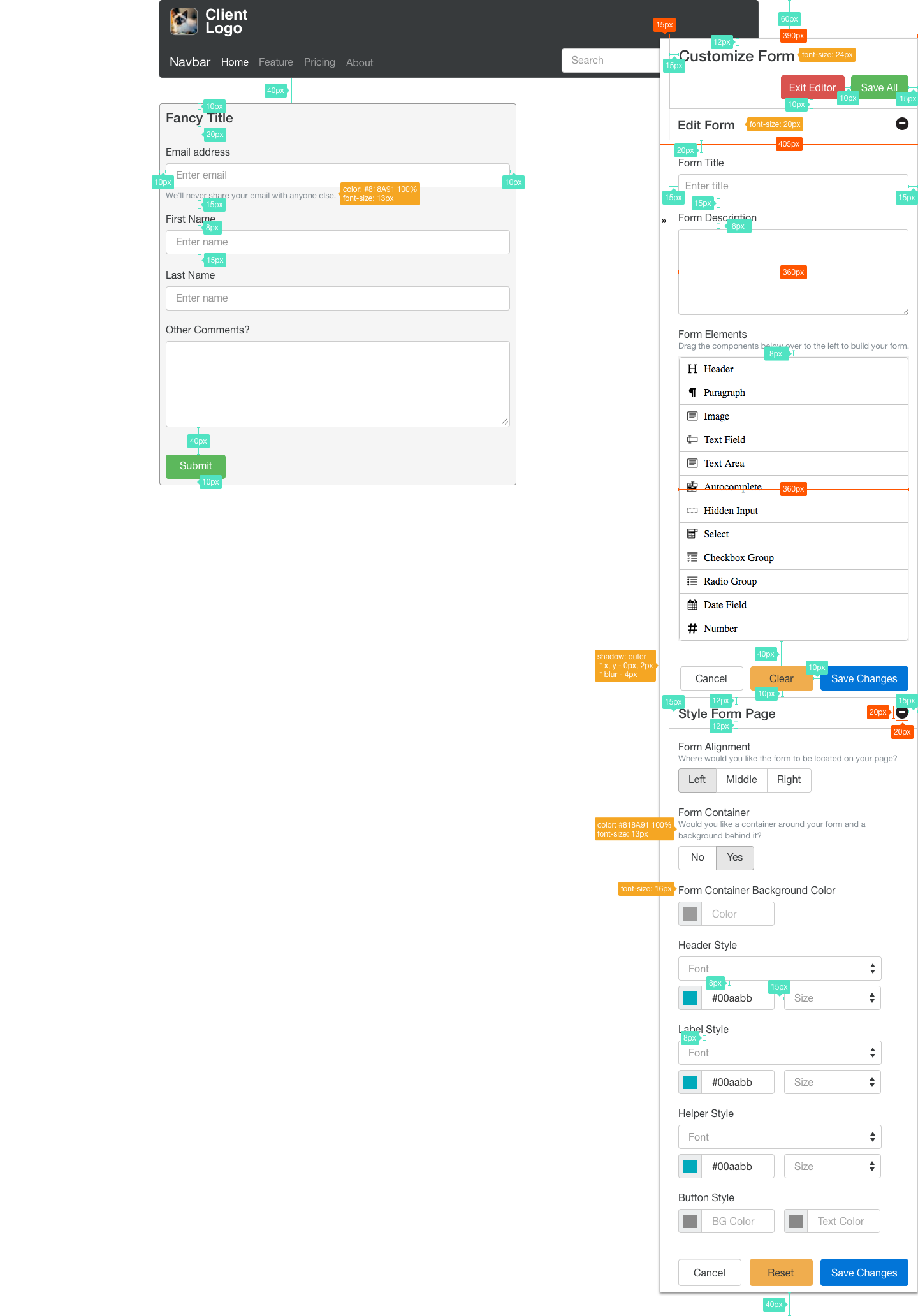
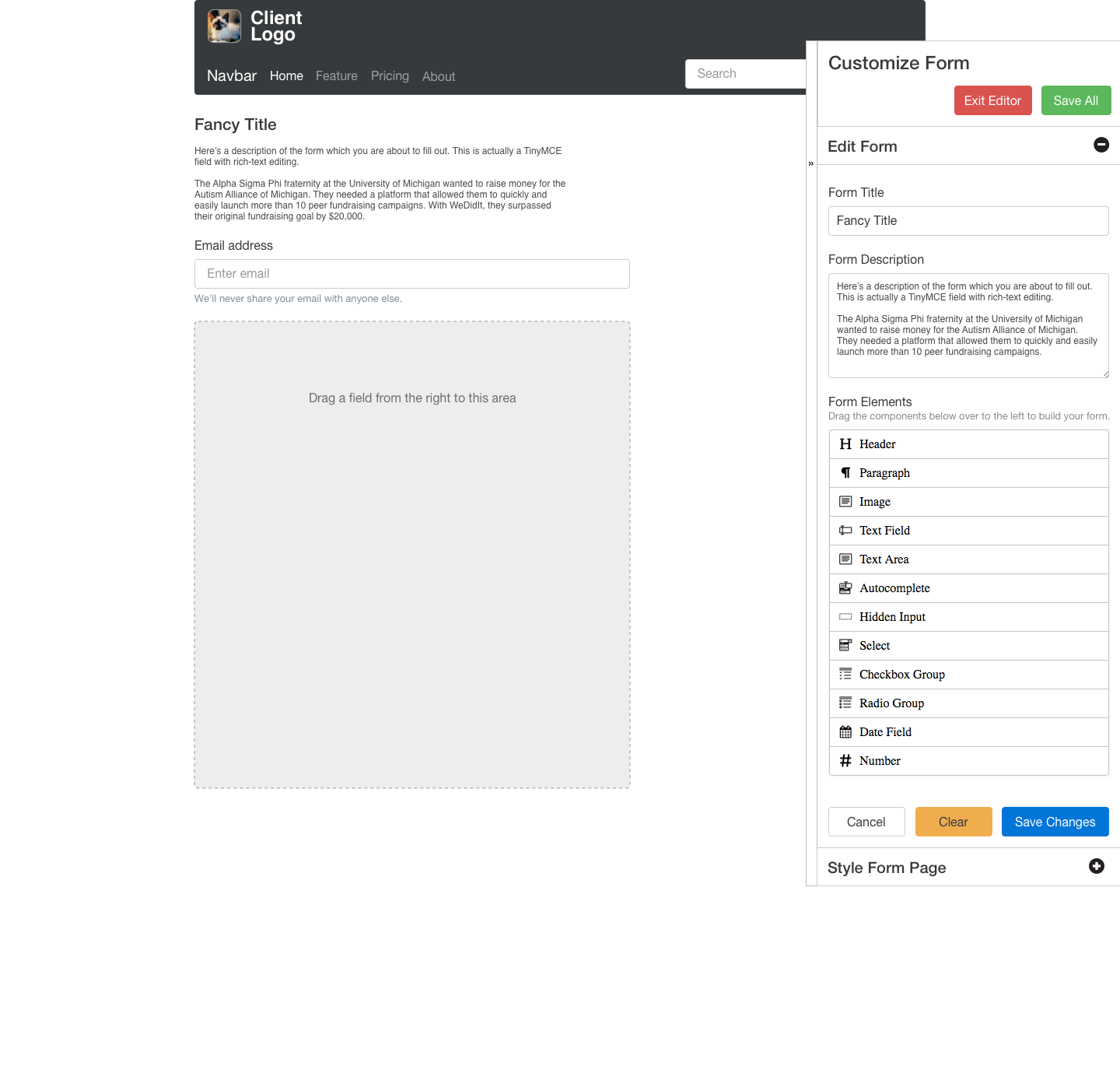
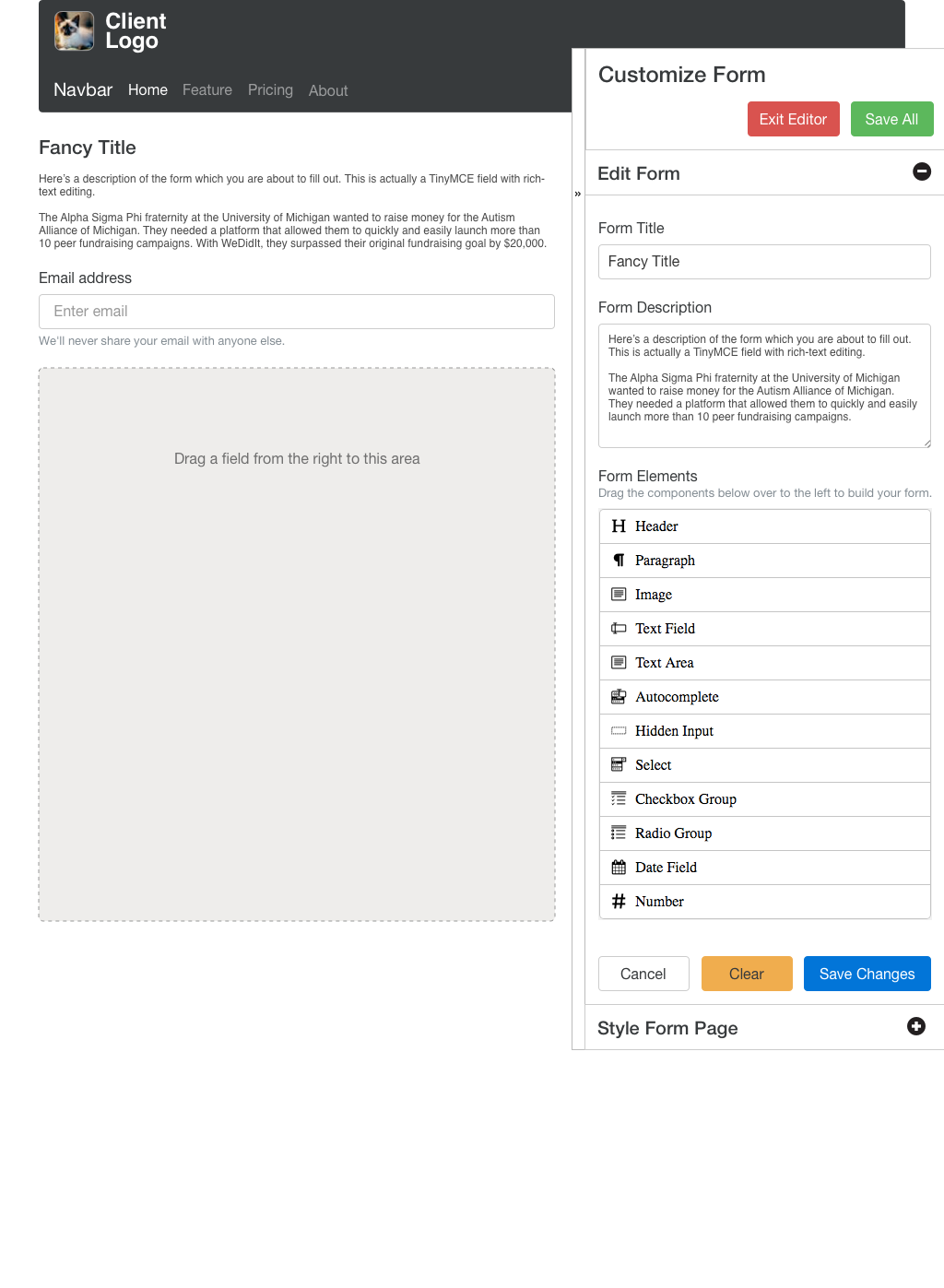
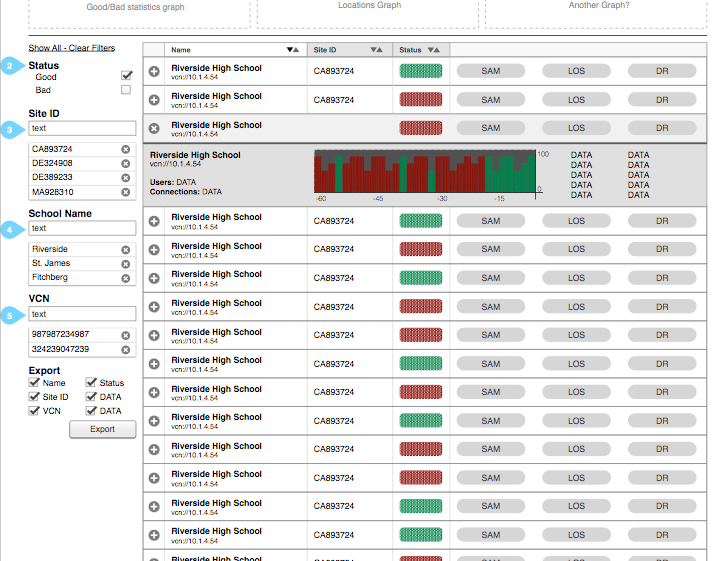
I took that tool and updated it with a user interface that reduced the need to scroll up and down constantly by moving the controls to the right side of the page in a fixed, collapsible menu. On the center of the page was a preview that would update live with changes made on the control panel. It also provided a place to drag and drop the form elements.
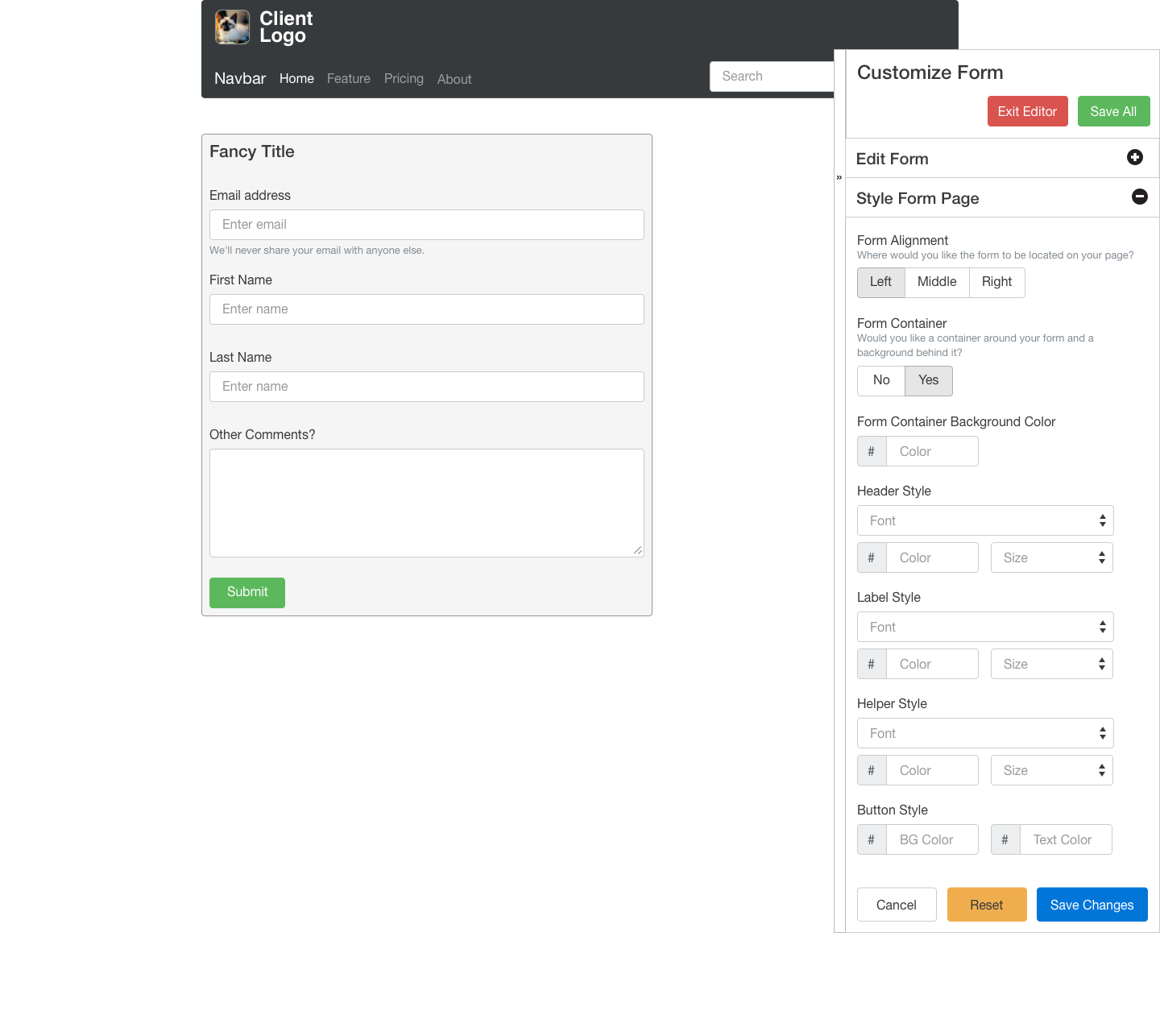
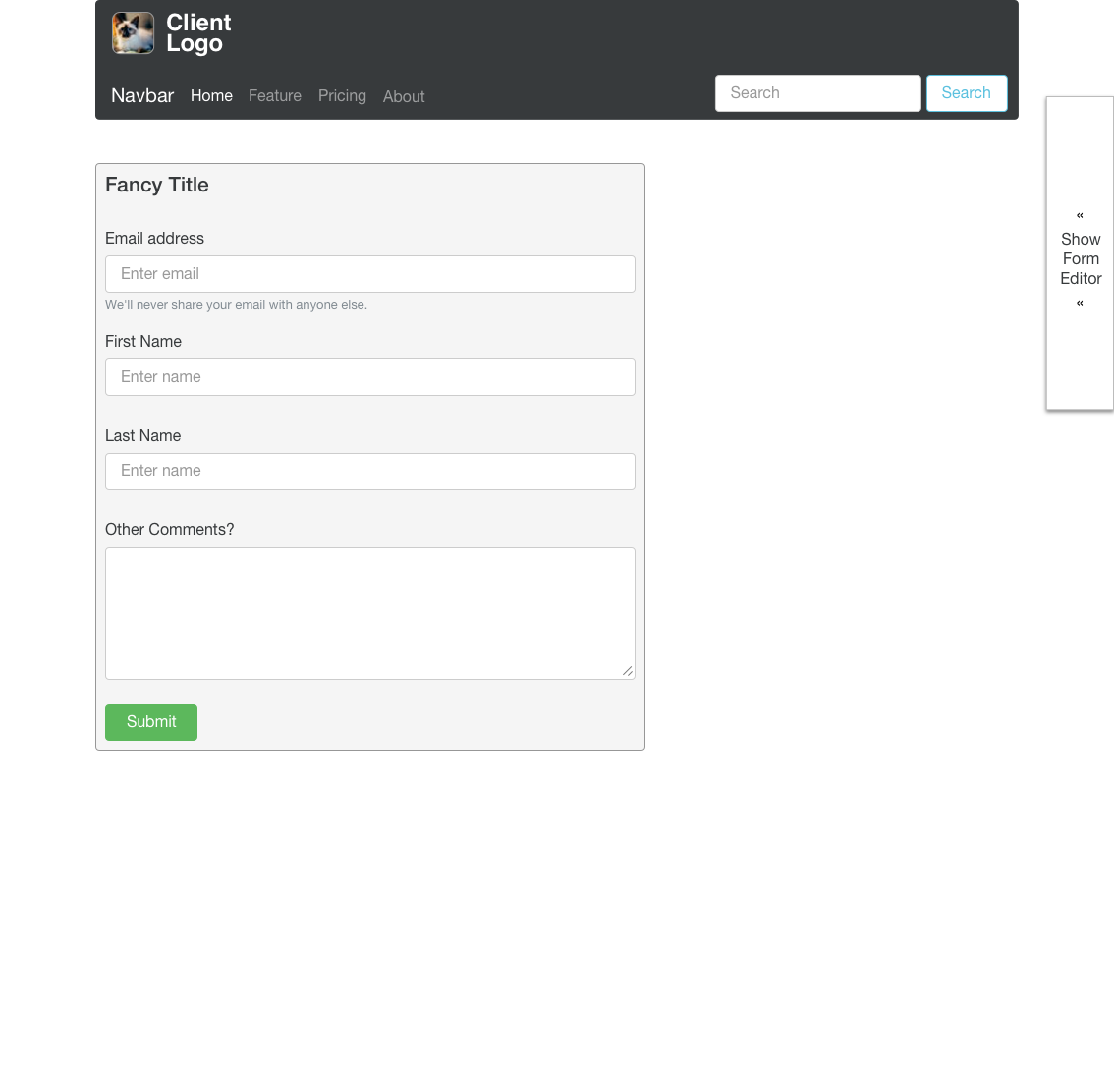
I also added in style controls. When a user was done adding form elements, they would collapse that part of the menu and open the style controls. These would also update live when changes were made.
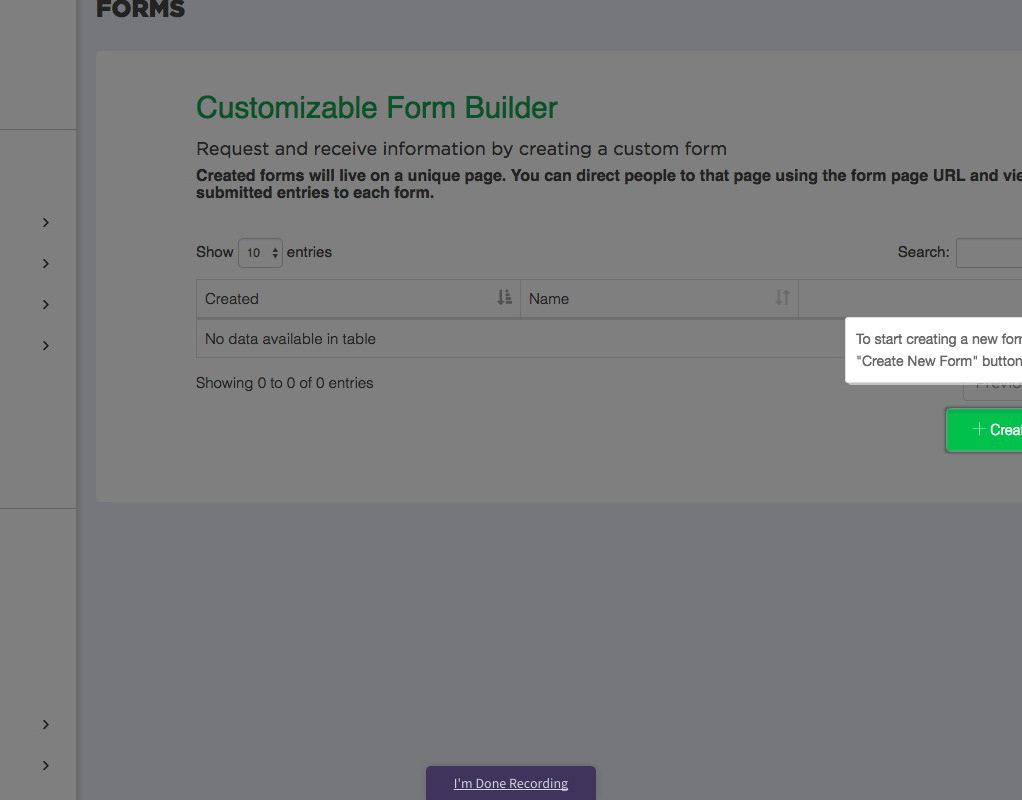
Below is a video of the AppCues walkthrough I made to guide new clients on how to use this form, but it's also a good overview of all of its features.
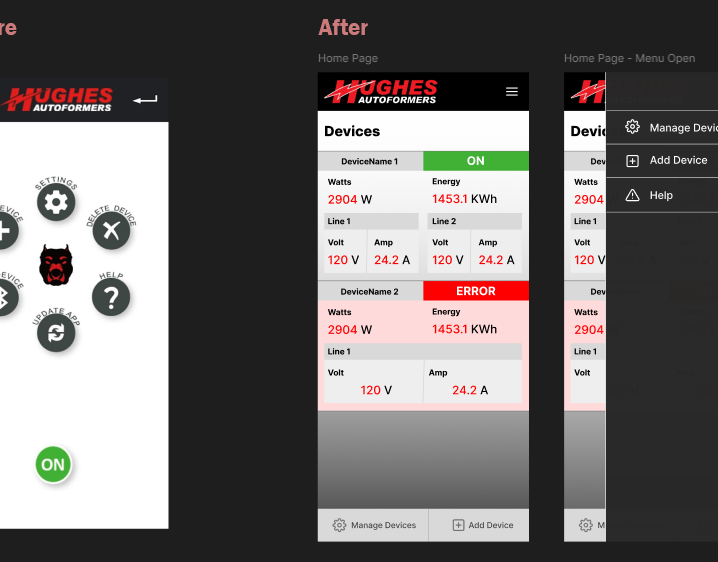
Mockups and images used in the feature story.