Kalendae is an incredibly useful calendar tool created by GitHub user Twipped. It is a framework agnostic JavaScript date picker with cross browser and mobile functionality, an extensive API, and tons of customization.
While developing our event booking tools for Zerve, I needed a comprehensive date picker that would be able to be controlled dynamically for every booking situation we or our clients could come up with. Kalendae was close, but was missing a few of the features I needed. So I forked it and customized it to work with our needs at Zerve. Eventually I cleaned it up and put in a pull request with Twipped and it was merged into the production date picker.
See the pull request here: https://github.com/Twipped/Kalendae/pull/161
Here are the changes I made:
fixed variables - f17ab6b - for some reason both variables for disable next were disableNext sans the declaration. So I added Month and Year respectively
Month Caption adjustments - d973408 - I changed the title span to a div, and placed the month and year in their own divs so they can be styled on their own if needed. (e.g. http://i.imgur.com/y0yK34I.png)
removeAllSelected() - 8ac3047 - I needed this in my own code, and I figured I'd be doing it more than once, so I just wrote a method and added it in.
'draw-end' event - 120b579 - I needed to do more jQuery styling after a draw had finished and I had no way of knowing without relying on a combination of "view-changed" and "change", and even then there were still gaps.
'k-blackout' class - 35f21cc - because sometimes you want to style blacked out dates differently than inactive dates
endDate option - 2955464 - I had a situation where I need to limit not just the direction the calendar starts in, but also where it ends. And so I added this to control that. Following all the patterns set out by previous day selection options.
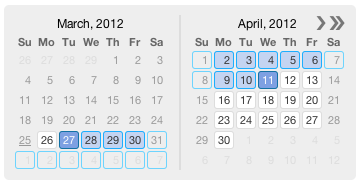
This is what Kalendae looks like by default (left) and what Zerve's date picker looked like BEFORE I got involved in updating it (right):


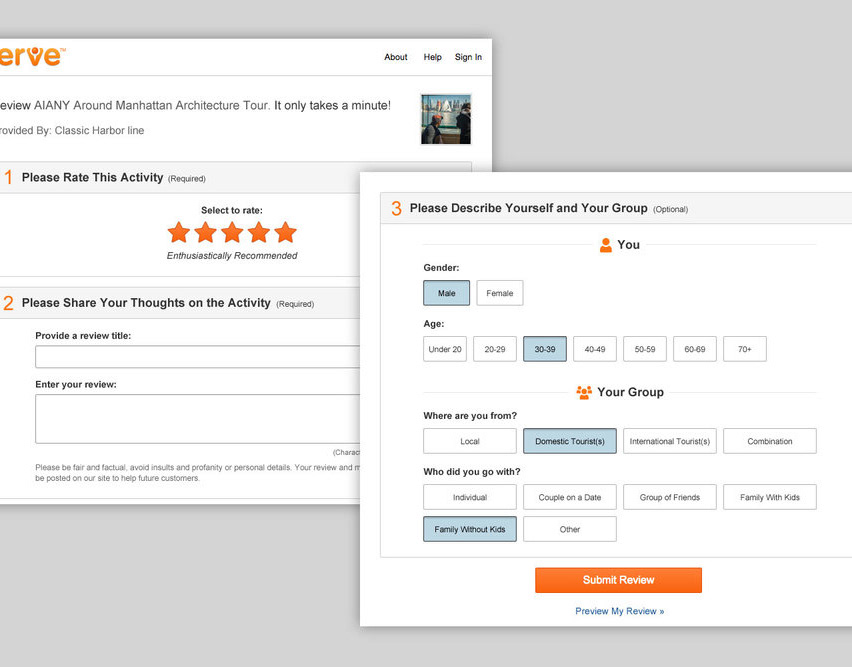
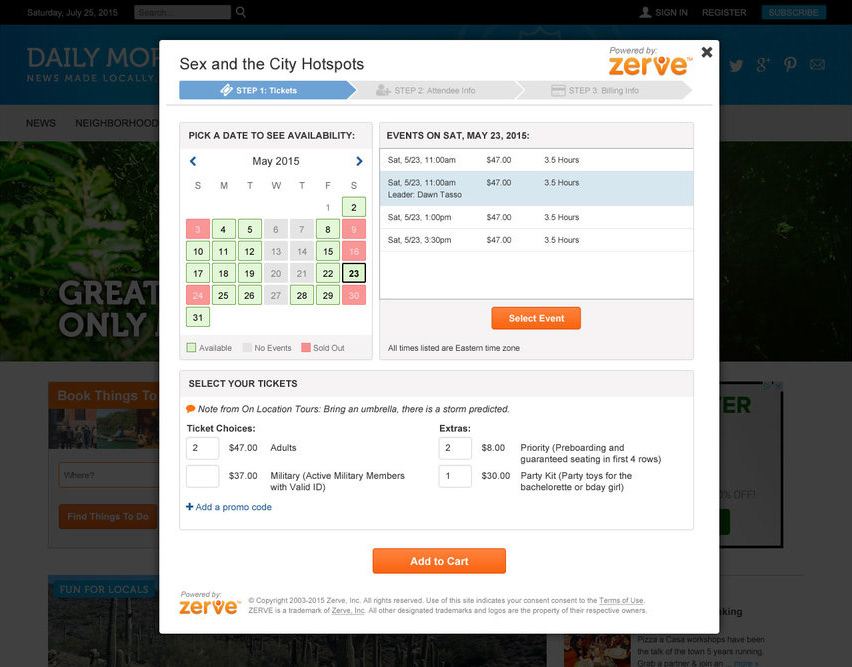
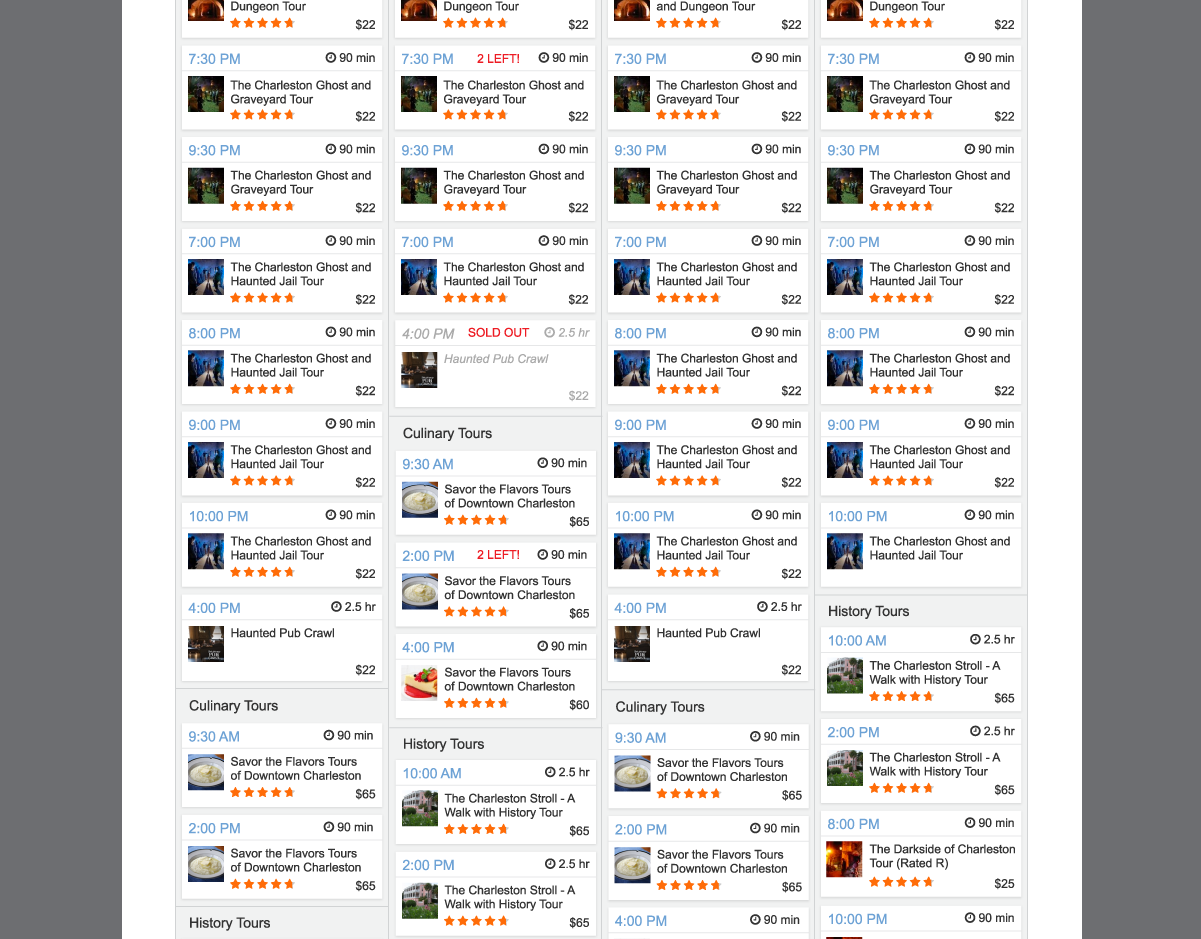
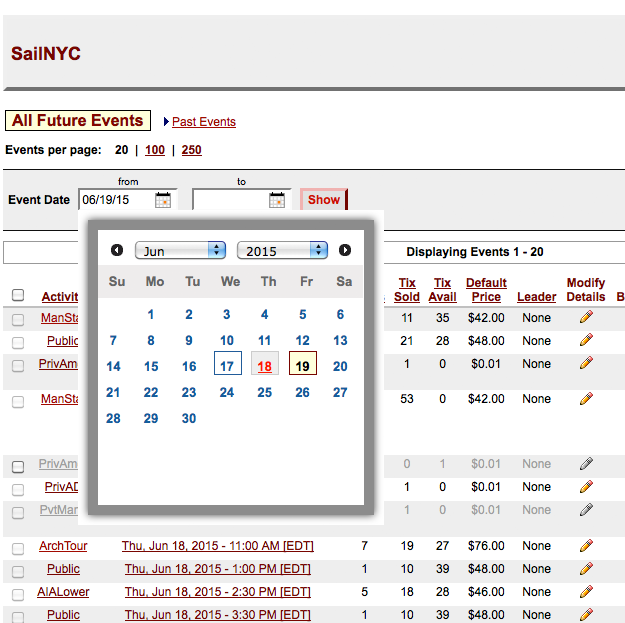
And this is what it looked like after building it into our product. I did all the work here to update it with our styles, responsiveness (it changes how many months show based on the page width), and added in our event statuses: